Dalam membuat sebuah User Interface yang baik kita perlu memperhatikan prinsip psikologi Gestalt. jangan lupa di artikel sebelumnya kita sudah membahas mengenai prinsip proximity jangan lupa untuk cek artikel sebelumnya DISINI
“There are three responses to a piece of design – Yes, NO, and WOW! Wow is the one to aim for” – Milton Glaser
artinya ketika kamu mendesian, lakukan dengan sepenuh jiwa sehingga kamu menghasilkan desain atau karya terbaik agar dapat membuat orang berkata “wow” saat mereka melihat karyamu.
2. Similarity ( kesamaan)
Ketika melihat sebuah komponen atau sesuatu yang nampak mirip, mata manusia atau kita cendrung akan menganggap bahwa komponen/ hal tersebut memiliki fungsi yang sama.


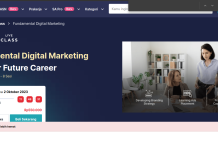
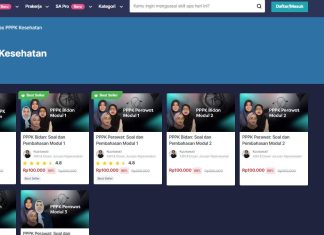
prinsip similarity ini dapat kalian lihat pada kebanyakan situs Artikel salah satunya artikel yang terdapat pada situs dutormasi contohnya seperti dibawah ini dapat kalian lihat setiap gambar judul dan CTA atau baca selengkapnya menerapkan prinsip similarity sehingga user tau bahwa tiap artikel bisa diklik dan sebagainya. coba sahabat dutors perhatikan contoh dibawah


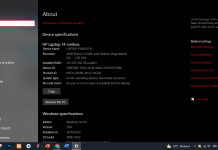
contoh lainnya seperti dibawah ini dimana sahabat dutormasi semua dapat mengetahui bahwa untuk memasukkan nomor terdapat pada kolom yang sama dengan ditandai dengan warna yang sama dengan CTA button yaitu warna ungu. coba sahabat dutors perhatikan contoh dibawah :


dengan membedakan warna pada “annisasupport” mengikuti tombol CTA yaitu berwarna ungu otomatis user tahu bahwa kalimat tersebut dapat di klik untuk pergi ke fitur bantuan saat terkendala masalh login pada aplikasi tersebut.
Jadi dengan menerapkan prinsip Similarity user/pengguna akan lebih mudah memahami maksud dari setiap kesamaan bentuk warna ataupun ukuran sehingga memudahkan user dalam menggunakan aplikasi yang sedang digunakan. Semoga bermanfaat dan jangan lupa tunggu part 3 prisip gestalt ya sahabat 🙂
Salam Dutormasi !!!