Dutormasi.com-Halo sahabat dutormasi!!. Pada kesempatan kali ini kita akan membahas mengenai
“fungsi canvas/frame dan Slice tool serta menentukan frame sesuai Project mu” |Membuat UI design part1#
Untuk memulai project UI design pastinya kalian harus menentukan canvas project sesuai dengan project yang akan kalian buat …. Yuk mari kita pelajari mengenai canvas/ frame dan slice tool.
Software untuk membuat desain UI
Pertama kalian harus punya software untuk membuat desain UI , cek postingan sebelumnya . kali ini kita akan mengguanakan salah saut software yaitu FIGMA link www.figma.com.
Ketik Figma.com lalu masuk baik melalui web browser, aplikasi yang sudah diinstal di PC.
Setelah Login maka akan muncul tampilan awal seperti ini…
FRAME
Selanjutnya klik icon dibawah yang bertanda biru atau tekan F pada keyboard
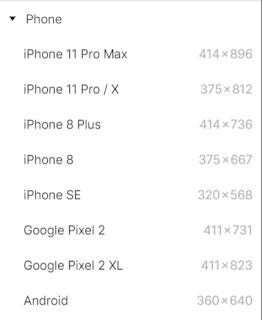
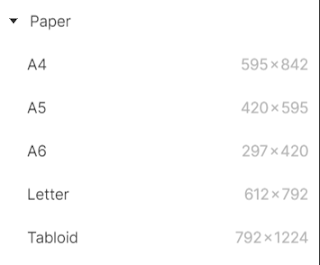
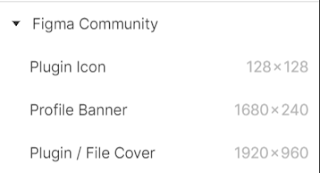
lalu banyak terdapat pilihan pada bagian kanan layar, yang tertera dibawah
Pilih Phone bila ingin membuat desain untuk bermacam jenis baik android maupun ios.
Pilih tablet bila ingin membuat desain tablet untuk bermacam jenis baik versi android maupun ios.
Pilih desktop bila ingin membuat desain pada pc untuk bermacam jenis baik android maupun ios
Pilih Watch ingin membuat desain untuk bermacam jenis smarth watch
Pilih paper bila ingin membuat desain untuk bermacam kertas/ baik sejenis poster dll
Pilih social media bila ingin membuat desain untuk bermacam jenis konten pada sosial media kamu
Dan terakhir ada Figma Community bila ingin membuat desain icon dll.
Slice
Next ada icon slice pada bar yang sama dengan frame
Ini buat saya berfungsi saat ingin mengekspor suatu icon, gambar atau ilustrasi . misalkan icon yang saya buat adalah 14 x 13 menjadi ukuran dengan padding 15 x 15agar menciptakan icon yang seimbang untuk diekspor
Jadi di Figma sudah lengkap ya , jadi kalian gk perlu bingung lagi karena semua ukuran untuk desain kalian sudah tersedia. Kita akan belajar membuat UI design dari hal yang paling dasar , tungguin part2nya ya… Salam Dutormasi.