Dutormasi.com– Halo sahabat dutormasi!!. Pada kesempatan kali ini kita akan membahas mengenai Membuat UI design part 2# kegunaan move, scale, Yuk mari kita pelajari lebih lanjut…
Selanjutnya kita akan membahas mengenai move dan scale.
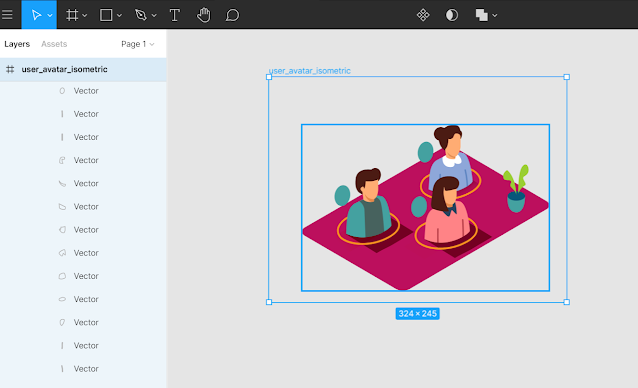
Tools move merupakan tools default atau standar di figma karena fungsinya yang secara umum mengerakkan serta menandai aktivitas yang sedang ingin kita proses .
Contohnya disini setelah kita memasukkan gambar maka untuk memindahkannya atau ingin memproses lebih lanjut harus kita klik pada ilustrasi tersebut lalu akan muncul kotak berwarna biru yang artinya kita sedang memproses lebih lanjut ilustrasi tersebut perhatikan gambar dibawah…
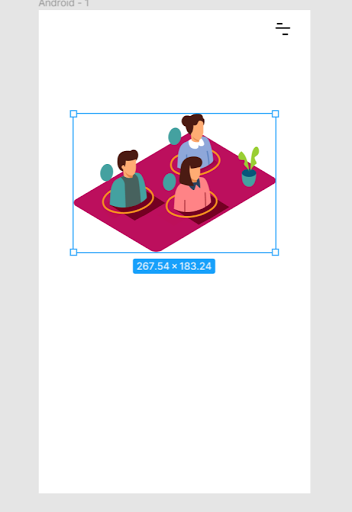
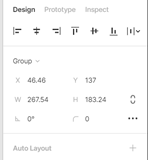
Selanjutnya yaitu Scale tool dimana tools ini berfokus untuk mengubah ukuran pada sesuatu yang sebelumnya kita klik atau lebih tepatnya Resize layer tampilan kamu.
Sedangkan W dan H adalah tinggi dan lebar gambar itu sendiri. perhatikan gambar berikut
Jadi di Figma sudah lengkap sebenarnya dan jgn lupa memperhatikan ukuran , jadi kalian gk perlu bingung lagi. Kita akan belajar membuat UI design dari hal yang paling dasar , tungguin part selanjutnya ya.
Bagaimana informasi tadi… semoga bermanfaat ya Jangan lupa support kami dengan terus ikuti postingannya ya. Salam Dutormasi!!