Dutormasi.com-Halo sahabat dutormasi!!. Pada kesempatan kali ini kita akan melanjutkan pembahasan mengenai Membuat UI design part 3#Yuk mari kita pelajari lebih lanjut…
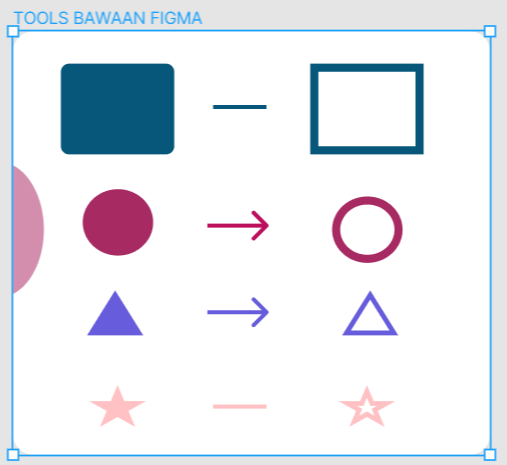
Tools yang akan kita Kreasikan kedalam frame kita kemarin adalah tool bawaan di figma yaitu Rectangel, Line, Arrow, Ellipse, polygon, Star dan lain-lain.
Dari gambarnya saja kalian pasti sudah tau kegunaanya kan coba perhatikan gambar berikut setelah dicoba langsung ke frame
Disana telah kita coba toolsnya dan kita juga dapat menyesuaikannya sesuai kebutuhan kita misalnya disana telah dibuat tambahannya dengan hanya menggunakan stroke yang dapat dibuat dengan menghilangkan fill dan menambahkan storke seperti gambar dibawah
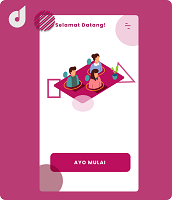
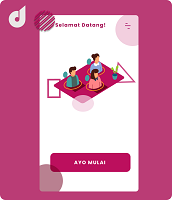
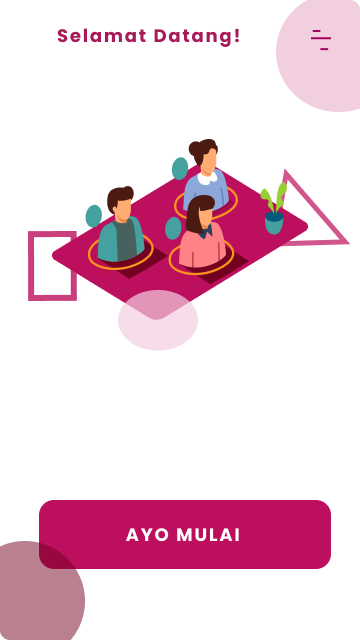
Dan terakhir akan kita coba kreasikan pada hasil iulustrasi dan frame yang telah kita buat dipertemuan sebelumnya.menjadi sebuah landing page awal dengan tools bawaan figma yang akan kita kreasikan.